Ipad Bottom Sheet - It shows as a draggable panel on ipad and a standard. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a bottom sheet. Let's explore its behavior and limitation. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of.
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a bottom sheet. It shows as a draggable panel on ipad and a standard. Let's explore its behavior and limitation.
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to device size. Let's explore its behavior and limitation. It shows as a draggable panel on ipad and a standard. In ios 15, we finally have native ui for a bottom sheet.
SwiftUI Bottom Sheets (iOS) Xcode 14 2022 YouTube
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. In ios 15, we finally have native ui for a bottom sheet. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to device size. It shows as a draggable panel on ipad and.
iOS 15 New Bottom Sheet Presentatation Tutorial (2022, Xcode 13, Swift
Let's explore its behavior and limitation. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. It shows as a draggable panel on ipad and a standard. We’ll create a custom swiftui bottom sheet that adapts to.
SwiftUI Sheets Modal, Bottom, and full screen in iOS
It shows as a draggable panel on ipad and a standard. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to.
ios Add dismiss button to Bottom Sheet Stack Overflow
Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a bottom sheet. It shows as a draggable panel on ipad and a standard. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only.
Bottom Sheet Best Practices at Mitchell blog
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a bottom sheet. It shows as a draggable panel on ipad and.
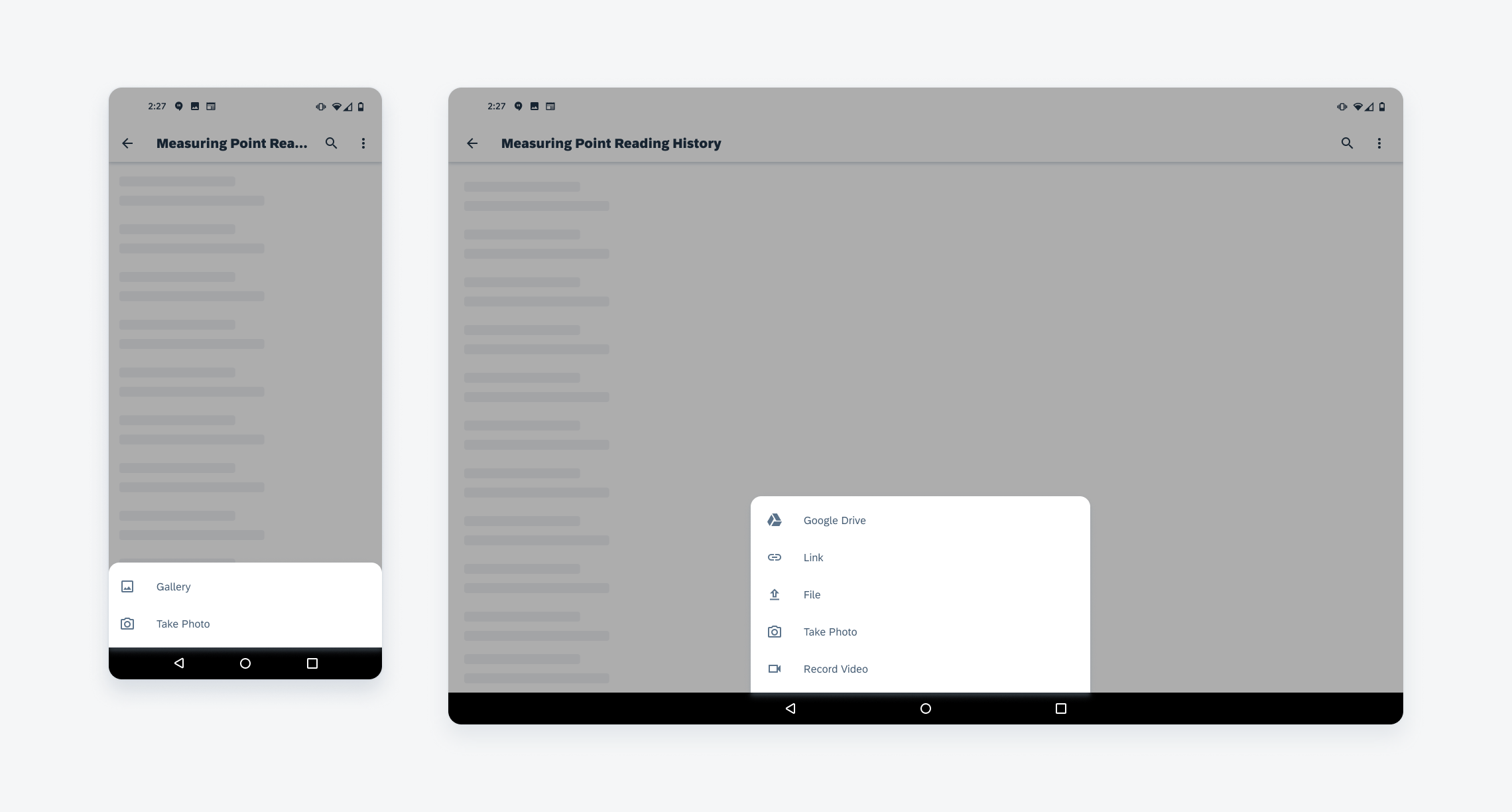
Bottom Sheet SAP Fiori for Android Design Guidelines
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to device size. It shows as a draggable panel on ipad and a standard. Let's explore its behavior and limitation. In ios 15, we finally have native ui for a.
Flutter GetX for Beginners Bottom Sheets with Example YouTube
Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. In ios 15, we finally have native ui for a bottom sheet. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to device size. It shows as a draggable panel on ipad and.
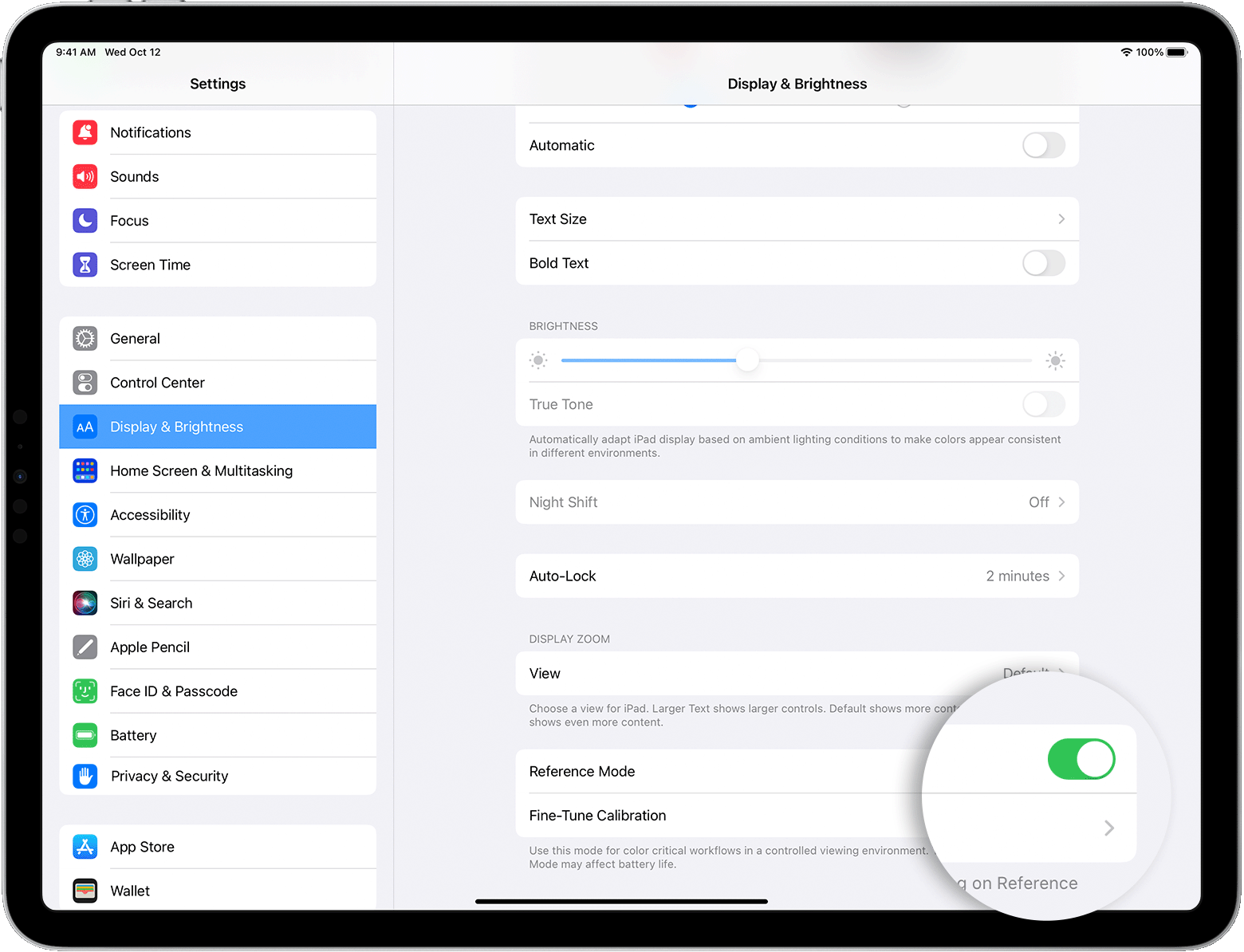
Use Reference Mode on your iPad Pro Apple Support (CA)
We’ll create a custom swiftui bottom sheet that adapts to device size. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. Let's explore its behavior and limitation. In ios 15, we finally have native ui for a bottom sheet. It shows as a draggable panel on ipad and.
Bottom Sheets Definition and UX Guidelines
It shows as a draggable panel on ipad and a standard. Let's explore its behavior and limitation. We’ll create a custom swiftui bottom sheet that adapts to device size. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only.
Que Es Bottom Sheet at Vincent Politte blog
It shows as a draggable panel on ipad and a standard. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. In ios 15, we finally have native ui for a bottom sheet. We’ll create a custom swiftui bottom sheet that adapts to device size. Let's explore its behavior.
It Shows As A Draggable Panel On Ipad And A Standard.
Let's explore its behavior and limitation. In ios 15, we finally have native ui for a bottom sheet. Swiftui’s presentationdetents() modifier lets us create sheets that slide up from the bottom of our view, but occupy only part of. We’ll create a custom swiftui bottom sheet that adapts to device size.