Css Selectors Cheat Sheet - , * + ~ [ ] etc, so i am often confused with how css selectors work. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements.
In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. In css, selectors are patterns used to select dom elements.
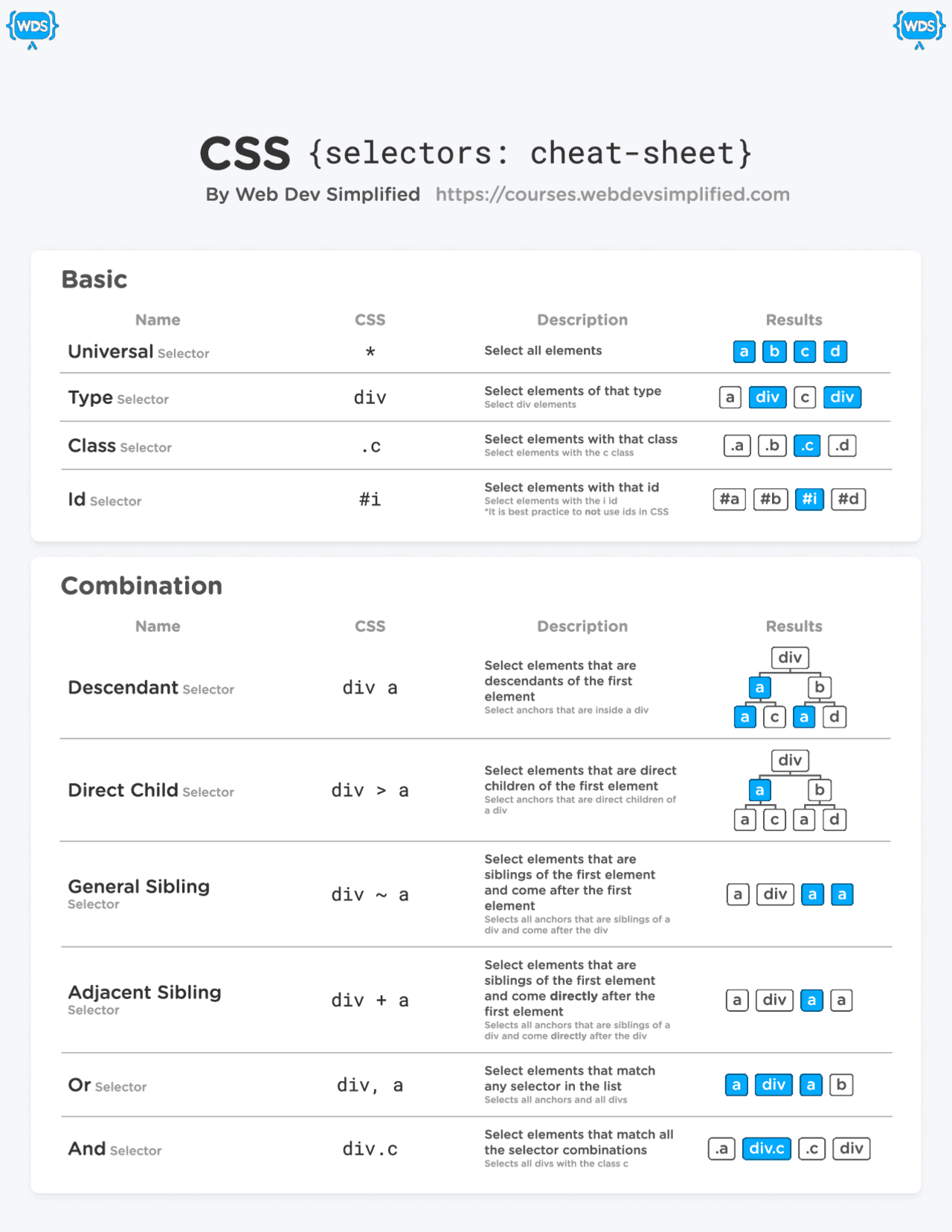
CSS {selectors cheatsheet} Lecture notes Web Programming and
Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. They are part of the css ruleset and select.
Css3 Selectors Cheat Sheet
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors..
CSS SELECTORS CHEAT SHEETS DEV Community
Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~.
CSS Selectors Cheat Sheet PDF
In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements.
Css Cheat Sheet Images
, * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css.
Css Cheat Sheet Eroppa
In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that.
35 CSS Selectors to remember
In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
, * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and select the html elements based on..
Here Is An Example Of Using Selectors.
Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on.
Css Selectors Are Used To Find (Or Select) The Html Elements You Want To Style.
In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work.