Css Import Style Sheet - The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can.
The css @import rule allows you to import a style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous.
In the case of an anonymous. The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer.
How to Write CSS Inline, Internal or External Style sheet, CSS import
This rule also support media queries so that the user can. In the case of an anonymous. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named.
CSS import A Guide to Importing Stylesheets Makemychance
The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import.
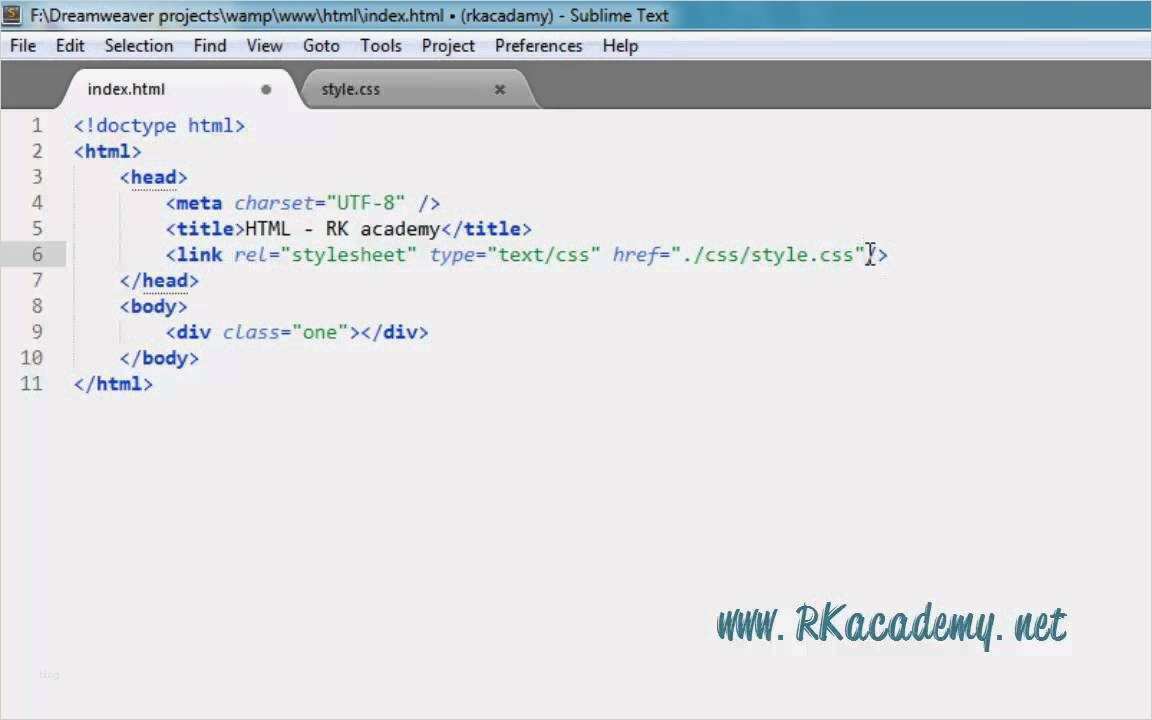
CSS import Rule Import Style Sheet Tutorial YouTube
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet..
SOLUTION Introduction to css importing a style sheet Studypool
The @import rule must be at the top of the document (but after. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on.
Understanding The import Rule In Css
The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an.
What Are The Types Of Style Sheets at Christopher Jackson blog
The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule is used to import one style sheet into another.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
The css @import rule allows you to import a style sheet into another style sheet. This rule also support media queries so that the user can. In the case of an anonymous. The @import rule must be at the top of the document (but after. Learn how to use css module scripts to import css stylesheets using the same syntax.
SOLUTION Introduction to css importing a style sheet Studypool
The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can. The @import rule must be at the top of the.
CSS Imported Style Sheet What is import rule? 5 YouTube
The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your.
Style Sheets PyCharm Documentation
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet. The main purpose of.
In The Case Of An Anonymous.
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet.
The @Import Rule Must Be At The Top Of The Document (But After.
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The css @import rule allows you to import a style sheet into another style sheet.