5.2.4 Add A Style Sheet - Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. Declare inline, embed into the head of your document, link to an external css file, import a.
Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end.
There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write.
Style Sheets Css Code
Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file.
Chapter 5 Styles and CSS Web Authoring
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the.
P2 Adding Style to your Web Pages In this milestone
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of writing our css inside the html file,.
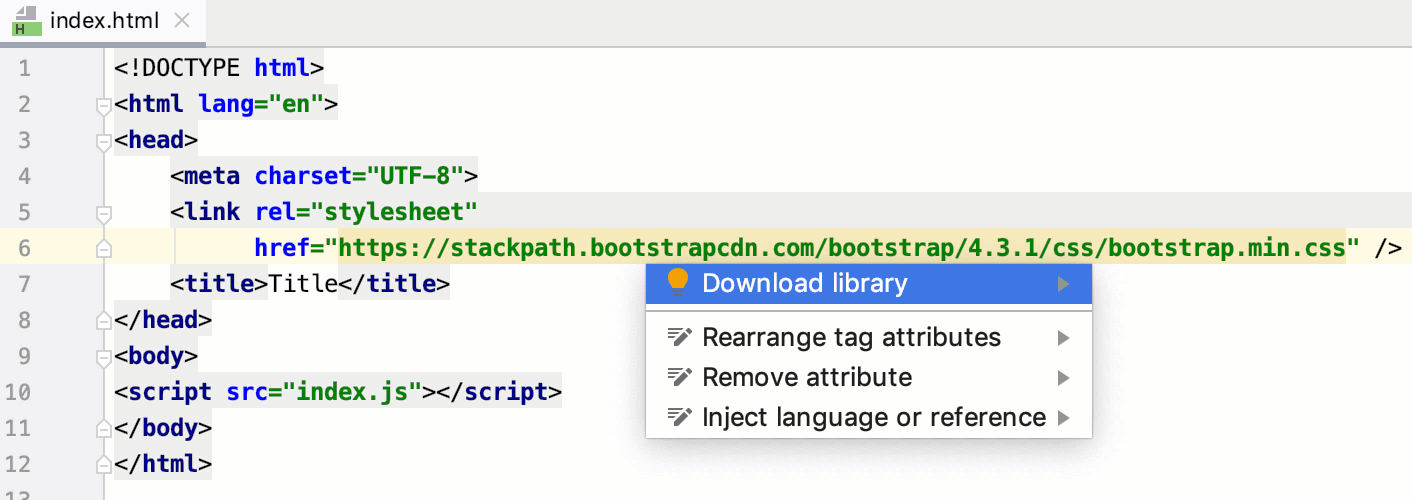
Style Sheets IntelliJ IDEA Documentation
Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is.
Add Style Sheets to InDesign YouTube
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Find out how to create a style sheet document,.
P2 Adding Style to your Web Pages In this milestone
Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient.
CSS External CSS File Example Learn in 30 seconds from Microsoft
Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of.
Using external style sheets — codemahal
Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages..
Find Out How To Create A Style Sheet Document, Link It To The Html Page, And Write.
Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage:
Open Each Html File You Want To Contain The Style Sheet, And Add The Style Information Between The Start And End.
Learn how to use css to add style to html web pages.